Context
As an independent and sole product designer, I was tasked with designing a product that would optimize and automate the current process of creating daily patient reports. I led the design of the product from scratch, creating core features of the report editor such as template utilization and a writing assistant. From research to high-fidelity mockups, I helped bring the product vision to life.
Contributions
I closely collaborated with the co-founder, who was also the product manager, to align on the MVP and conducted critique sessions to gather feedback, ensuring that the product met business objectives and requirements while improving its overall quality.
For a seamless handoff experience, I collaborated with the developer by creating high-fidelity prototypes and providing clear guidance on design assets living in Figma.
Although balancing user needs with technical constraints and stakeholder expectations was challenging, I was able to design and deliver a product that will transform future workflows and improve the efficiency of creating daily patient reports, ultimately contributing to the success of the business and mitigating the effects of cognitive decline.
Problem
Report creation is a manual process that takes time and requires high specialization.
The current process is manual and not tailored to future health practitioner users who lack specialized knowledge in reading and writing code. As a result, there is a pressing need for a solution that streamlines the report creation process and makes it efficient and accessible to users.
01. Time-consuming
It takes too long to get through one patient report—an hour or more per patient. Currently, they have 10 patients, but scaling up to hundreds or thousands of patients in the future wouldn't be sustainable with their existing workflow.
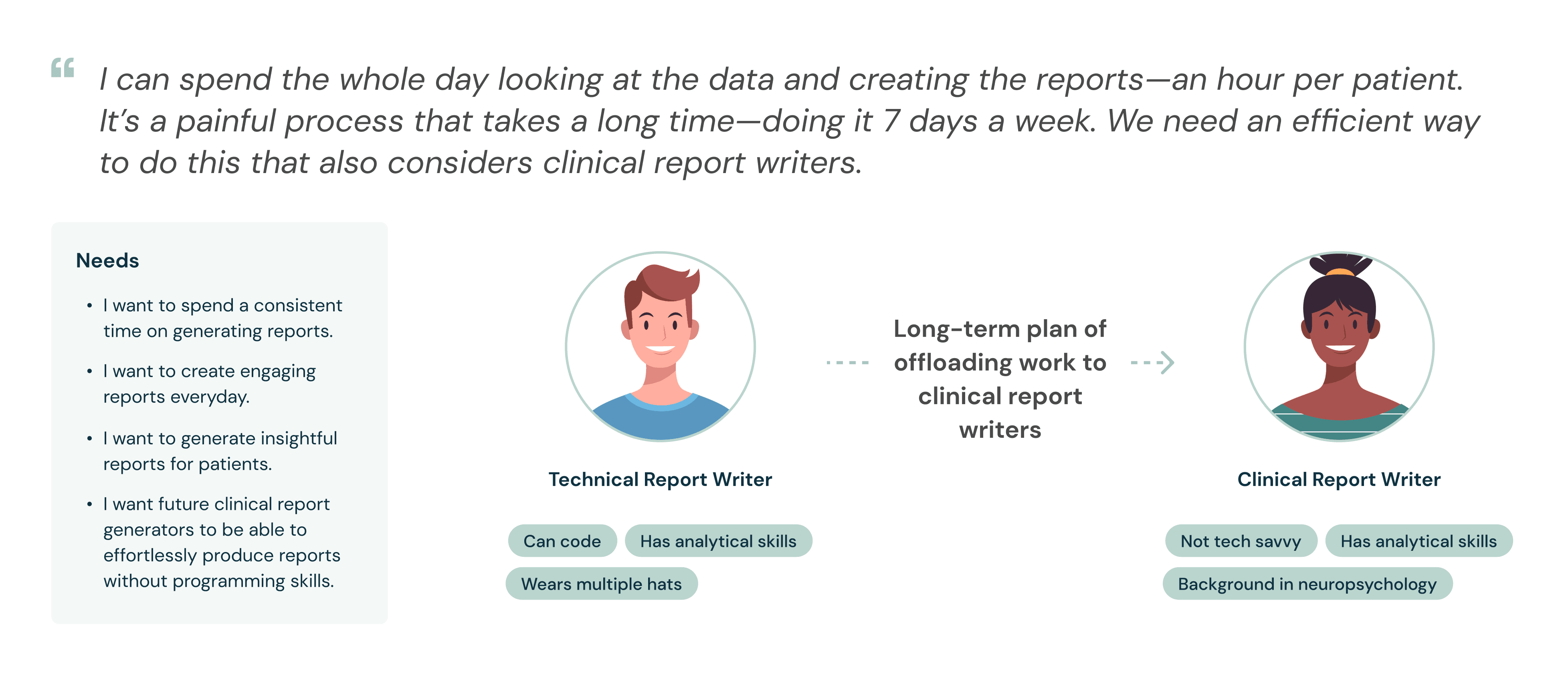
02. Not user-friendly
The cofounders had a long-term plan of offloading the work to health practitioners, but the current workflow was not user-friendly for those who cannot read or write code, which is why they were stuck doing the work themselves.
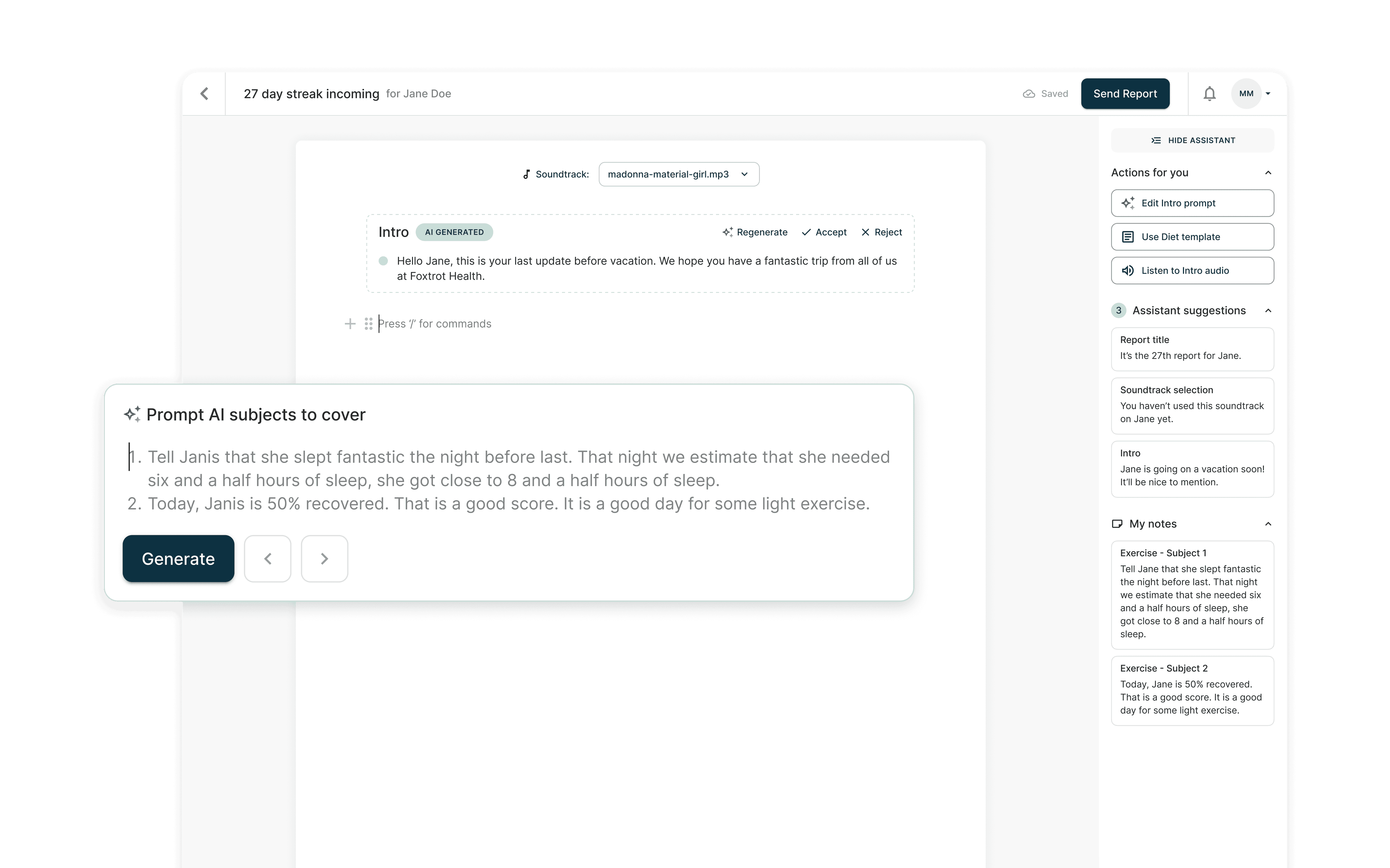
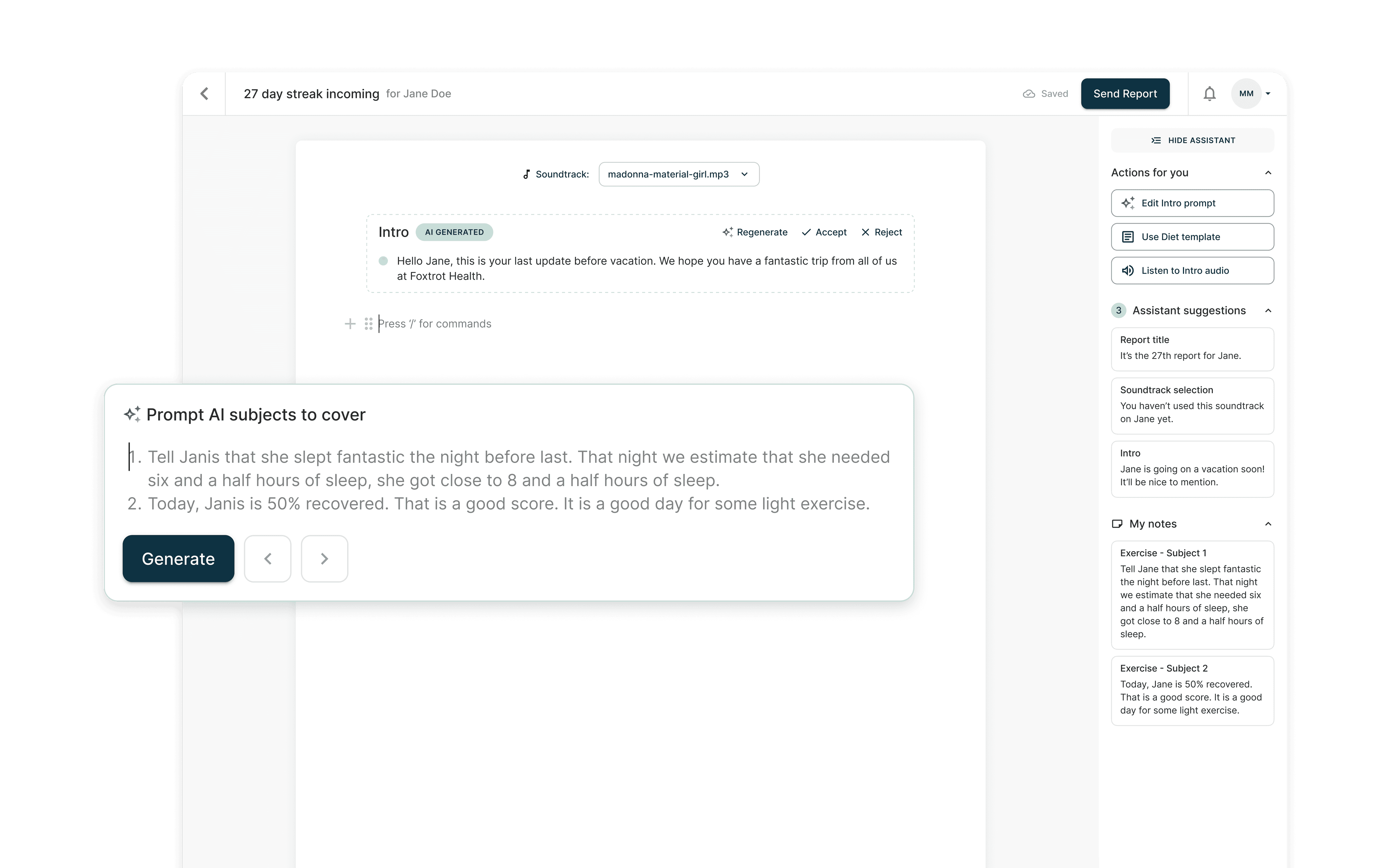
01. Auto-Suggestions
Provides editable content suggestions, addresses users' struggle with report generation by offering a head start, automating 50% of the process to increase business efficiency.

02. Write with AI

03. Use Templates

04. Automatic Voice Alternation

05. Line-by-Line Audio Playback

Increase Efficiency: 50% Time Savings
I contributed significantly to the development of the report editor, which automates 50% of the manual process through features like a writing assistant and templates. This tool has the potential to deliver quantifiable benefits by reducing report creation time for healthcare professionals by an estimated 50%. Its successful implementation is crucial for the company's growth as it opens up opportunities to serve a larger customer base in the future.
Diving into the Design Process
Setting Project Goal and Scope
MVP ⭐️ Automate 50% of report creation
The project started with a stakeholder meeting, where the co-founder and I discussed the problems, goals, expectations, scope, and timeline. The objective for the MVP was to leverage AI to automate 50% of the report creation process.
Understanding Users Needs and Pain Points
Talking with the co-founders, who were current technical report writers, uncovered report creation challenges, indicating the need for an empowering report editor for efficient and engaging reports. A user-friendly interface was also necessary to accommodate less tech-savvy users in the future.
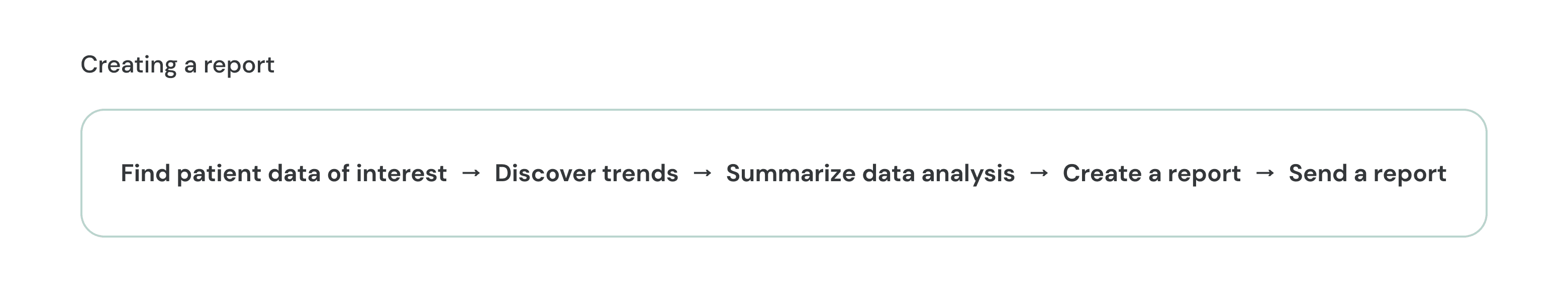
Identifying Existing Workflow and Areas of Opportunity
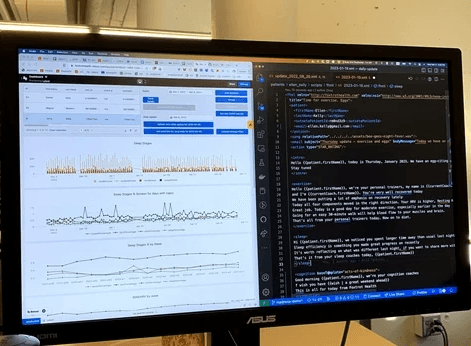
I examined the current report creation process and developed a high-level workflow that helped envision where the report editor would fit into their existing process and identify areas for improvement. Interestingly, they have been trying to expedite the report creation process by using ChatGPT and their own templates but these efforts aren't enough.

Existing Workflow: Analyzing patient data trends

Existing Workflow: Creating report on Visual Studio Code
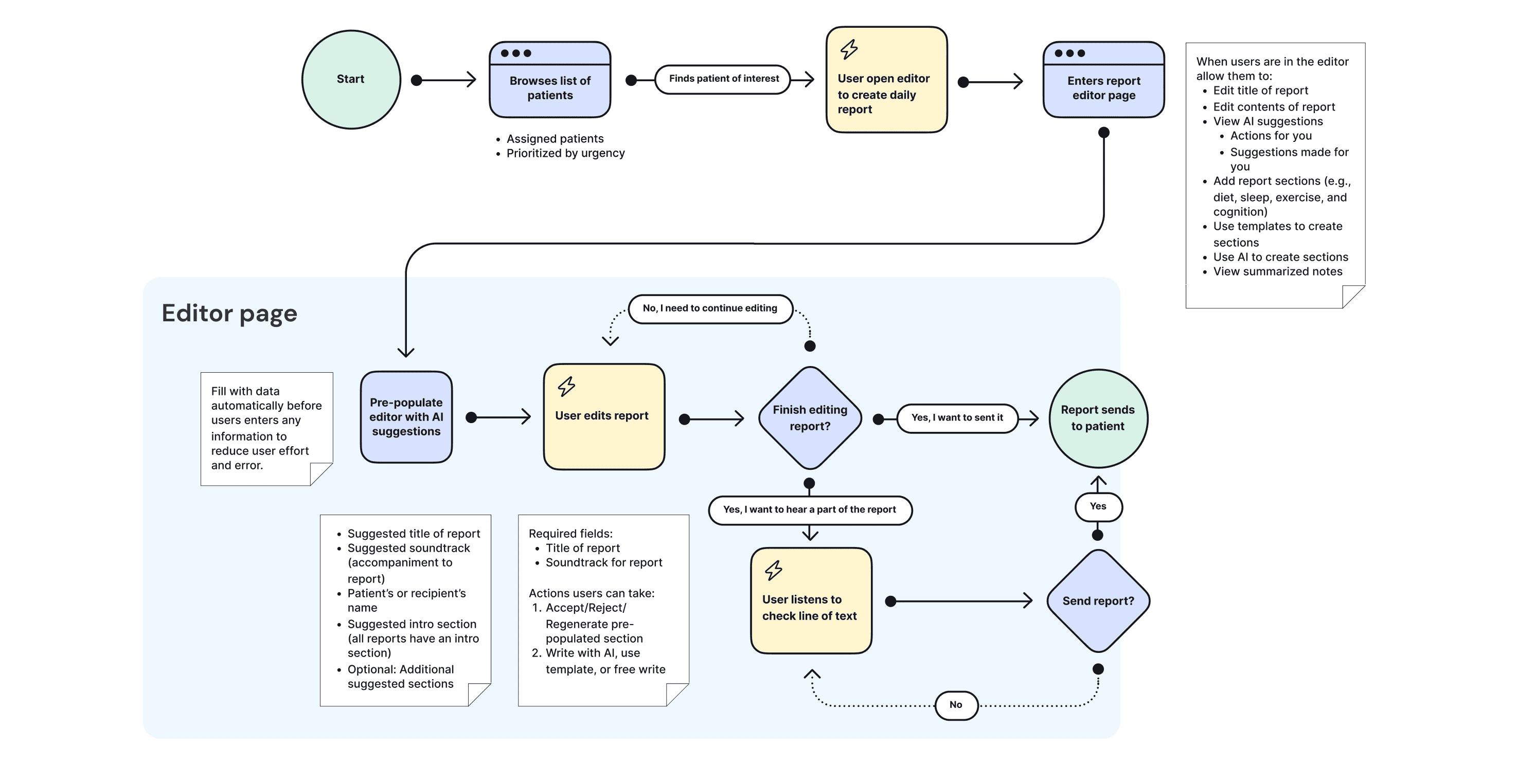
Crafting an Efficient Future User Flow
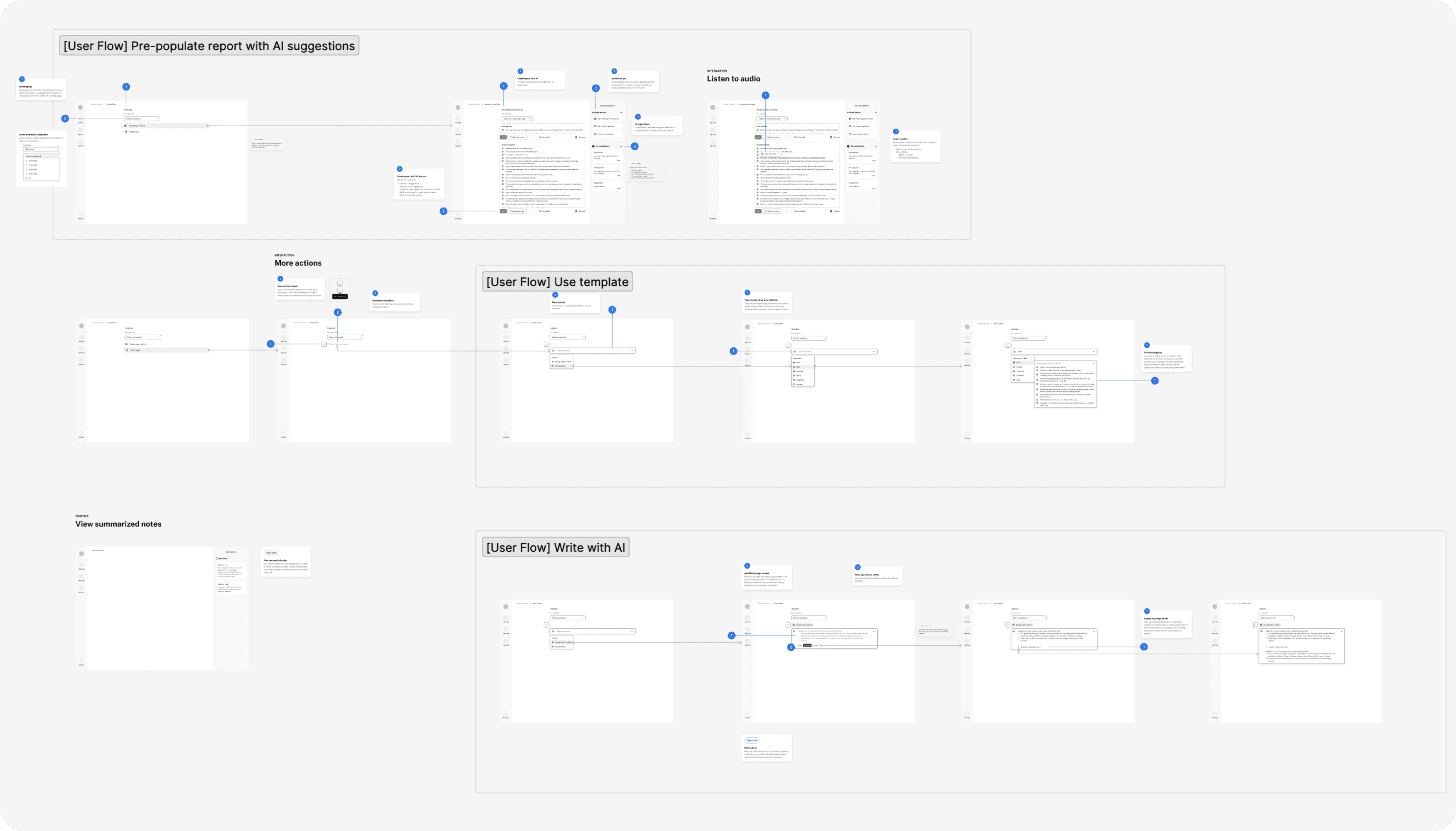
I created the future workflow with a focus on enhancing efficiency. Together with the co-founder, it underwent regular revisions and updates throughout the project, providing a helpful framework for outlining how the editor would work.
Leveraging Existing AI-Driven Editors
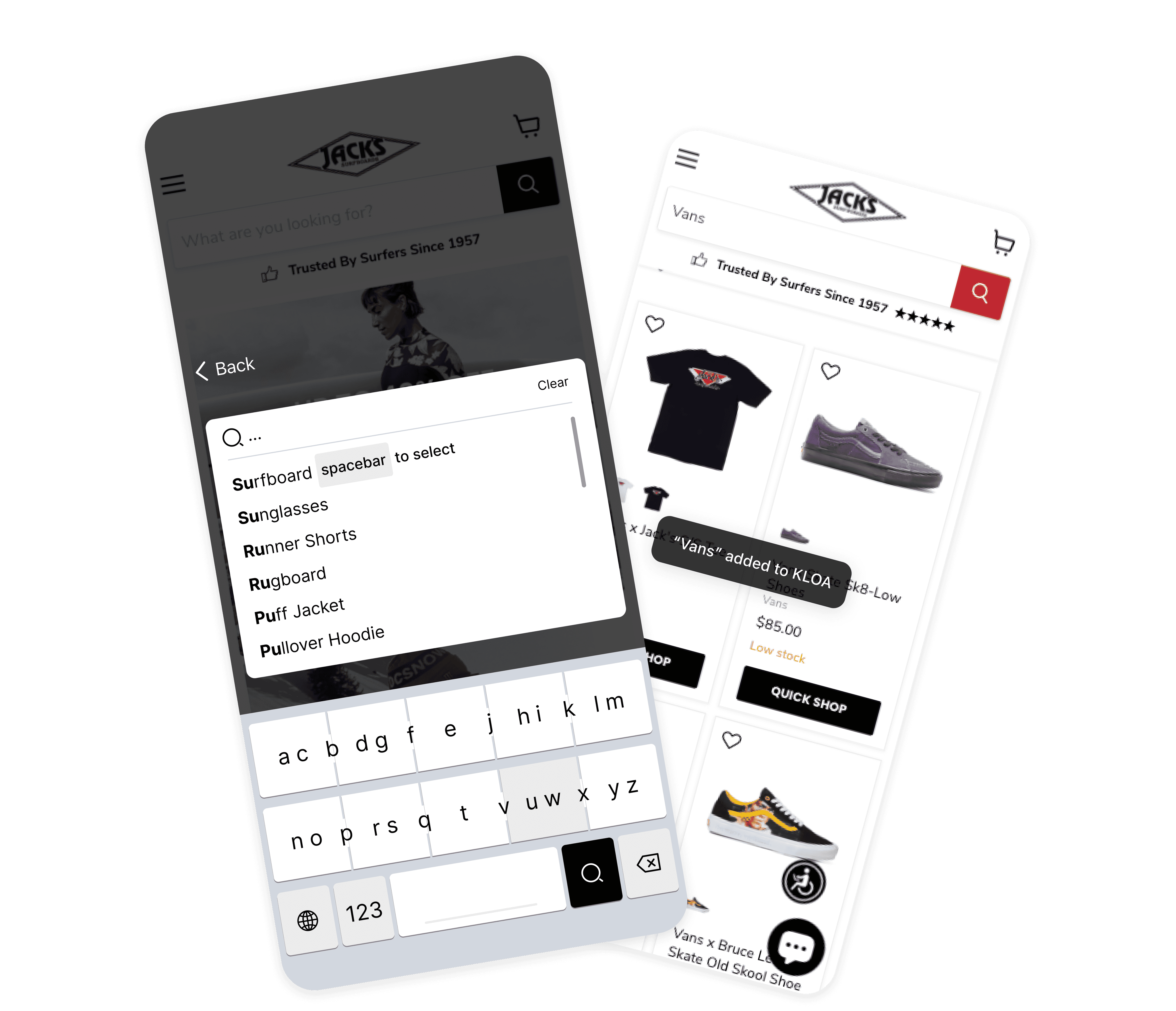
During the ideation phase, I facilitated the analysis of existing editors that integrate AI assistance to identify common design patterns aligned with Jakob's Law, ensuring an intuitive, user-friendly product while minimizing the learning curve.



Design Explorations: How might we seamlessly introduce AI into the editor?
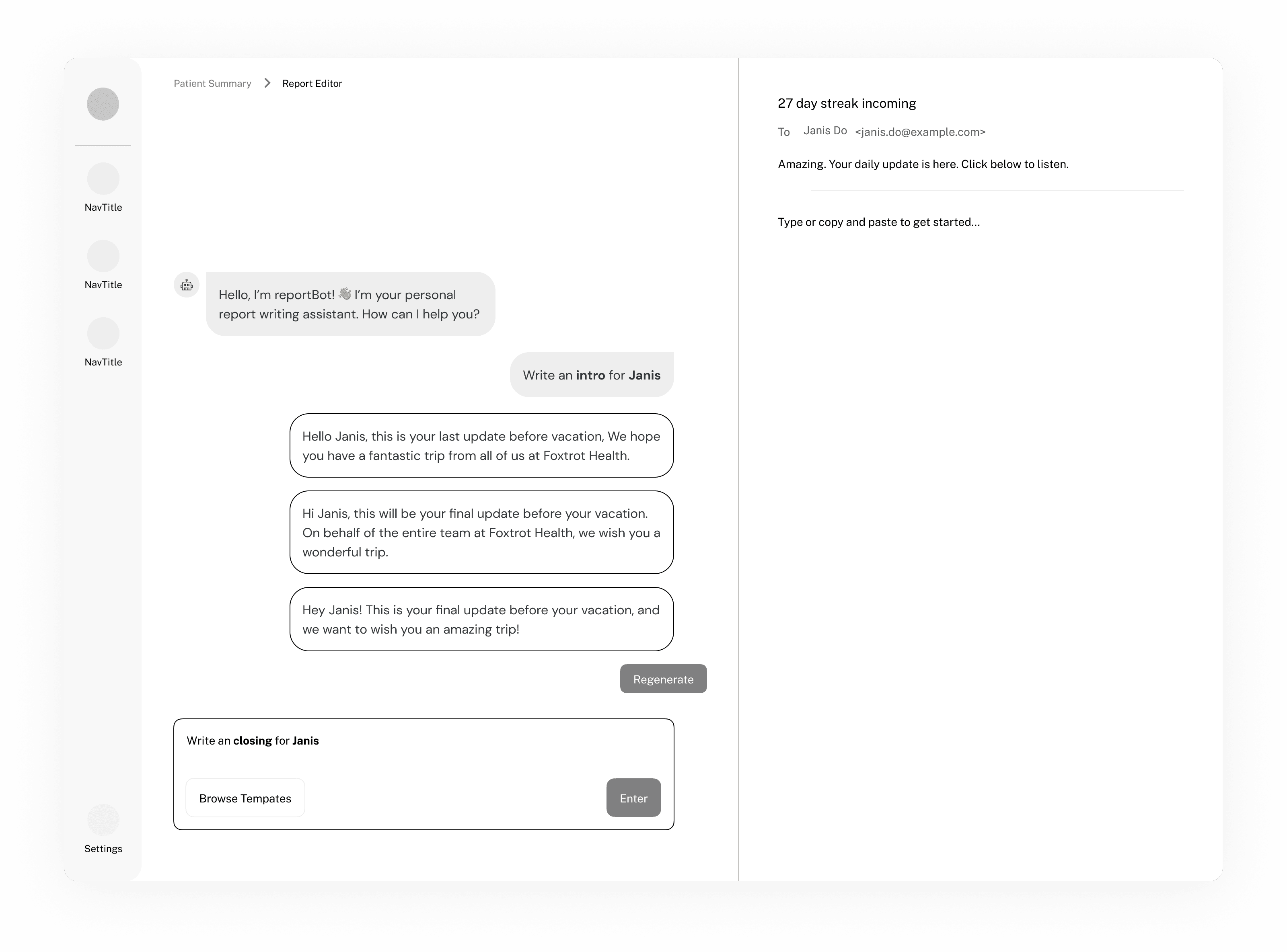
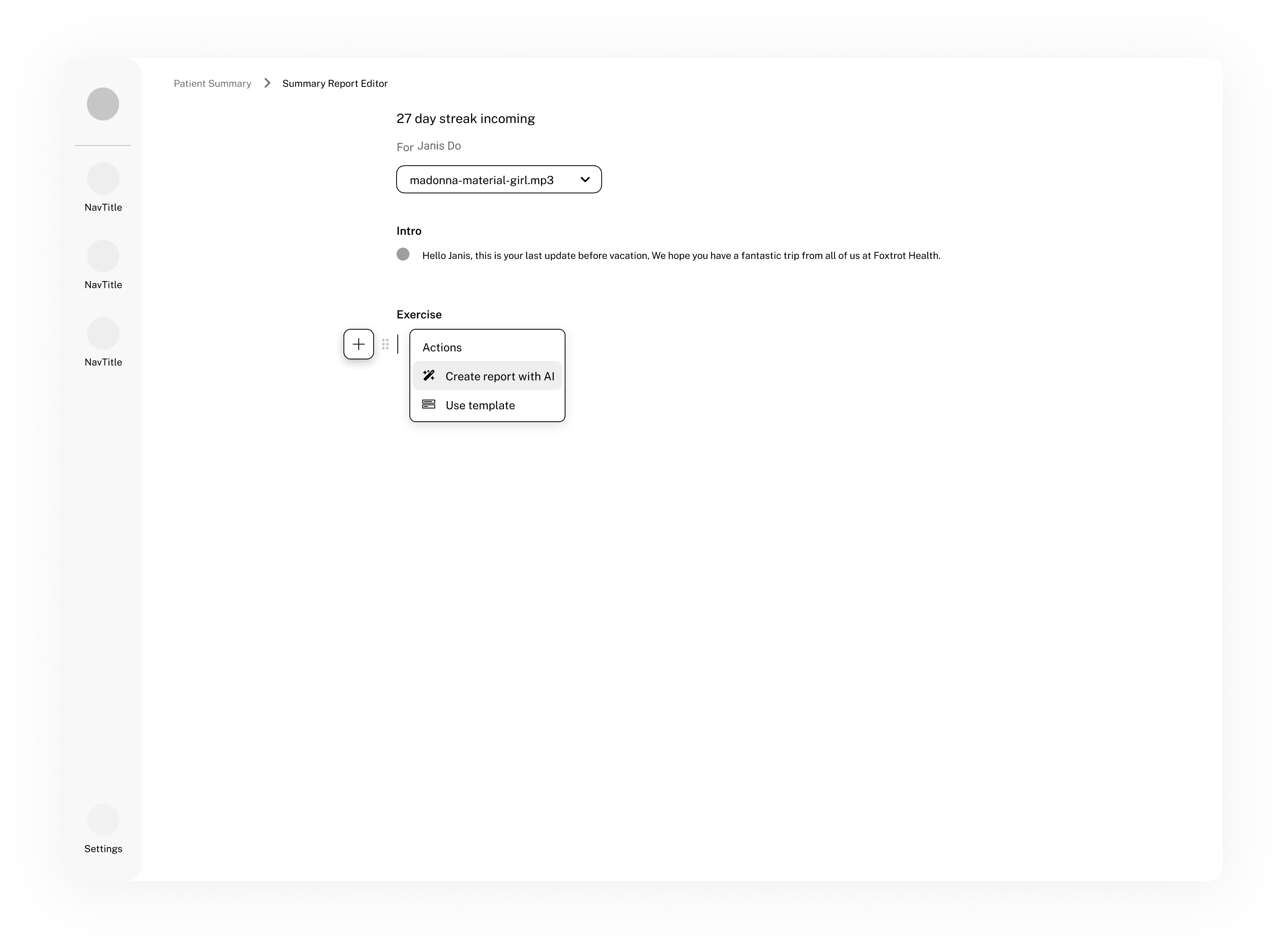
We explored chatbot and command-based approaches, choosing the latter. Chatbot required copying/pasting results, reducing efficiency. Command-based allowed seamless toggling between AI-generated content and user edits, ensuring streamlined workflow and optimal efficiency.

Chatbot

Command / More actions

Refining the design, I incorporated critiques and valuable feedback from the stakeholder. Each iteration underwent careful evaluation to ensure that suggested features met the needs of both users and the business.
Streamlining Development
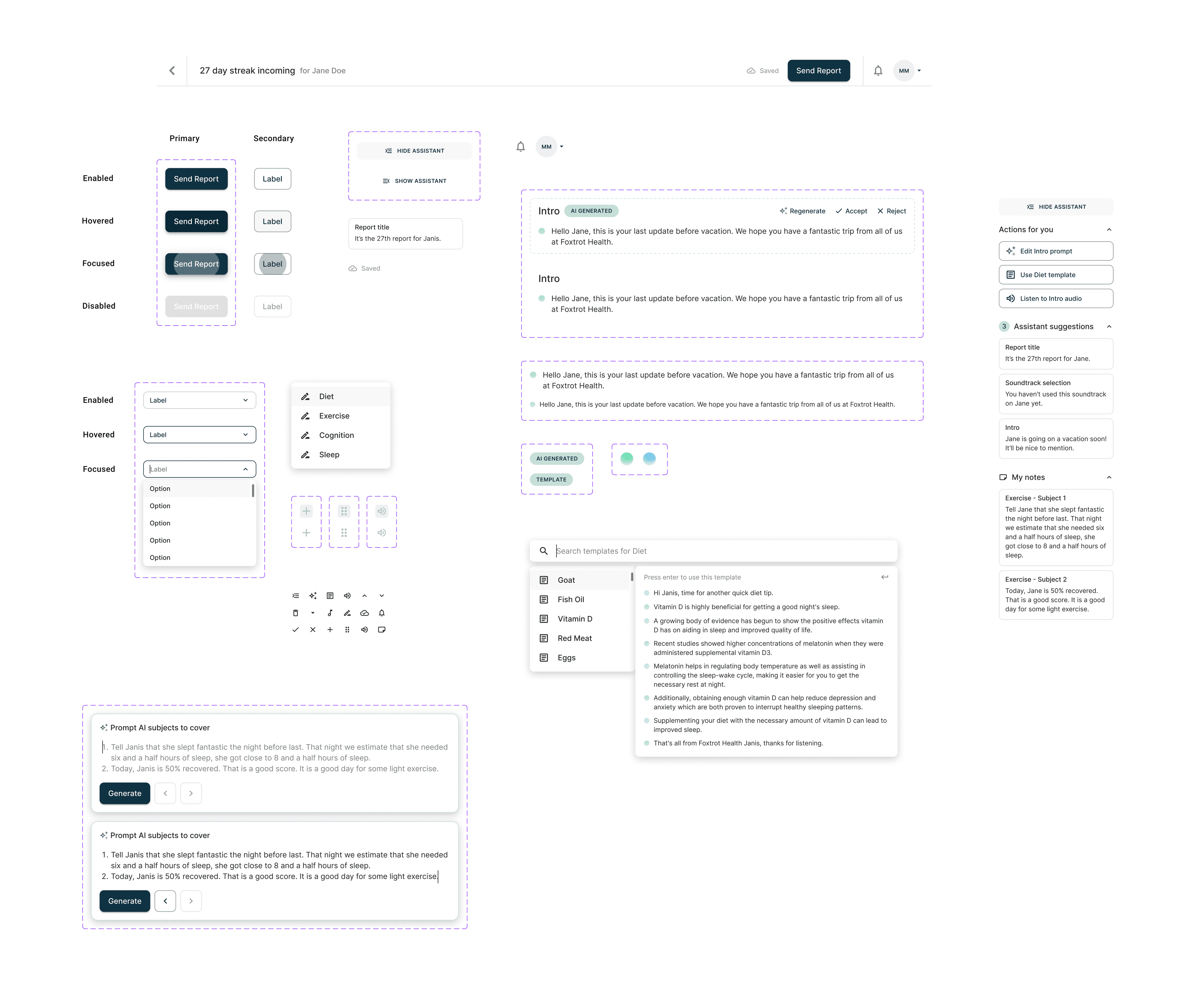
I designed high-fidelity mockups by customizing Google's Material UI (MUI), leveraging Foxtrot Health's existing framework, and tailoring it with Foxtrot Health's visual brand identity.

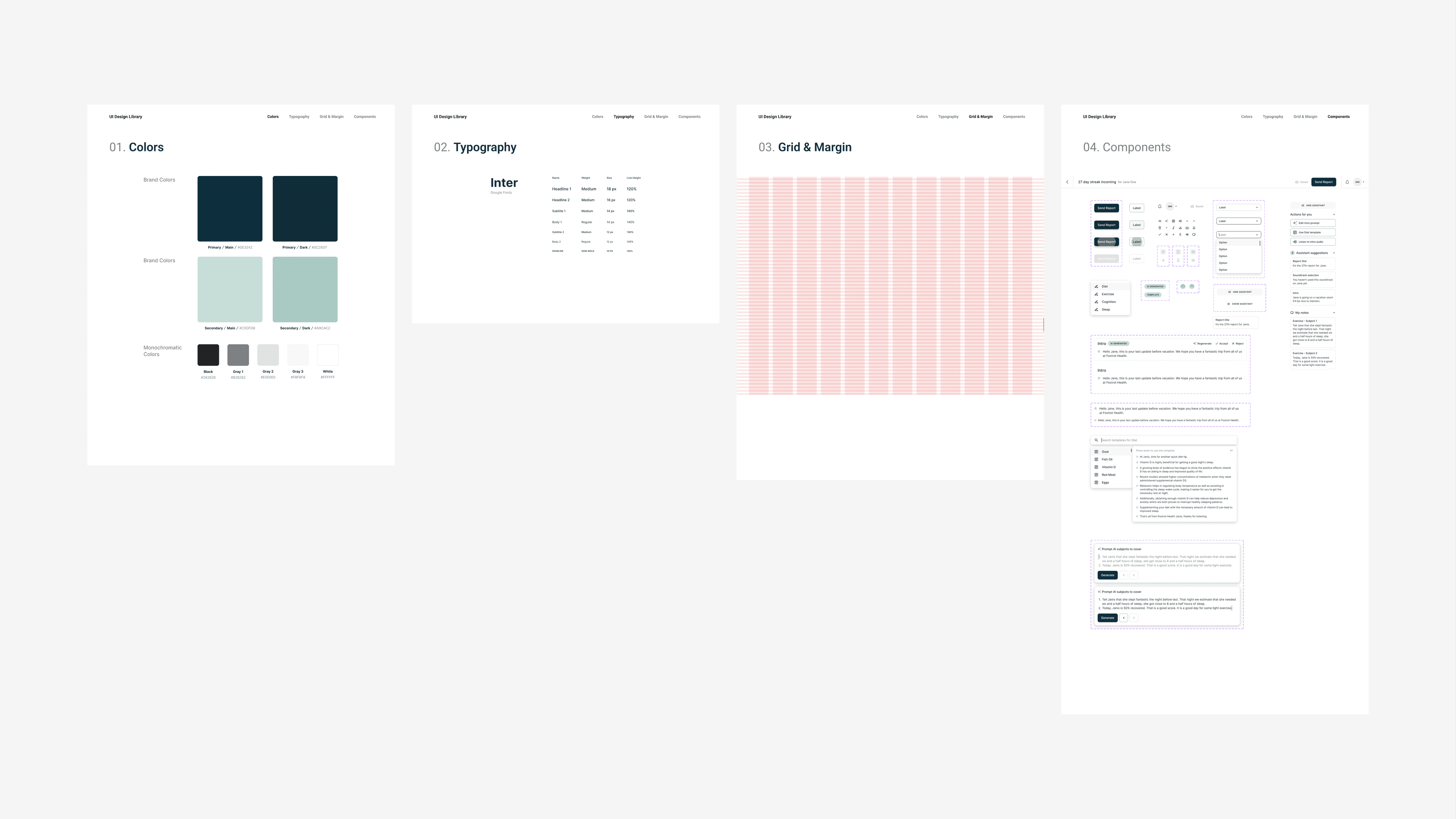
Design Handoff: Design Specs and UI Library
To conclude the project, I organized the Figma file and held a hand-off meeting with the developer. A dedicated handoff page with annotations showcased user flows, while a UI library facilitated smoother implementation.

Building Trust through Clear Expectations
Involving the Product Manager in the Design Process
With each design review came a new set of product requirements, and I always asked the product manager why the features were needed and what their use cases were. Does it address a business need? User need? These questions helped me design a better product that aligns with both business and user needs.
Communicating Visually
Explore more case studies