Role
Lead Product Designer
Mobile • iOS • AI • E-commerce • Product Design
Team
Founder, Project Manager
UX Design Intern
UX Research Intern
2 Software Engineers
Time
Nov 2022 - Feb 2023
Contributions
As the lead product designer, I oversaw all design aspects of KLOA’s mobile e-commerce search MVP currently in production. This included conceptualization, decision-making, execution, collaboration with the designer and researcher, and testing interactions for the novel keyboard and search experience.
I created screens, designed flows, developed prototypes, conducted usability tests, and crafted detailed design specifications and documentation for developers.
I worked closely with our founder, who also served as the project manager, to shape the product direction. Together, we delved into understanding user problems, explored various possibilities, and tested ideas. Throughout this process, I played a crucial role in advocating for users and influencing decisions that instilled confidence in the business.
Additionally, I created and led a workshop for team alignment and contributed to delivering marketing and business development materials to support the growth of the startup.
Project Brief
Create a search interaction MVP that seamlessly integrates KLOA keys.
KLOA developed a chat app with a novel predictive mobile keyboard but uncovered usability issues. Users found it challenging to type complete sentences, although typing individual words was easier. To address this, the founder decided to shift towards a new mobile search experience that leverages their AI capabilities, specifically focusing on individual product or word input searches.
Solution Overview
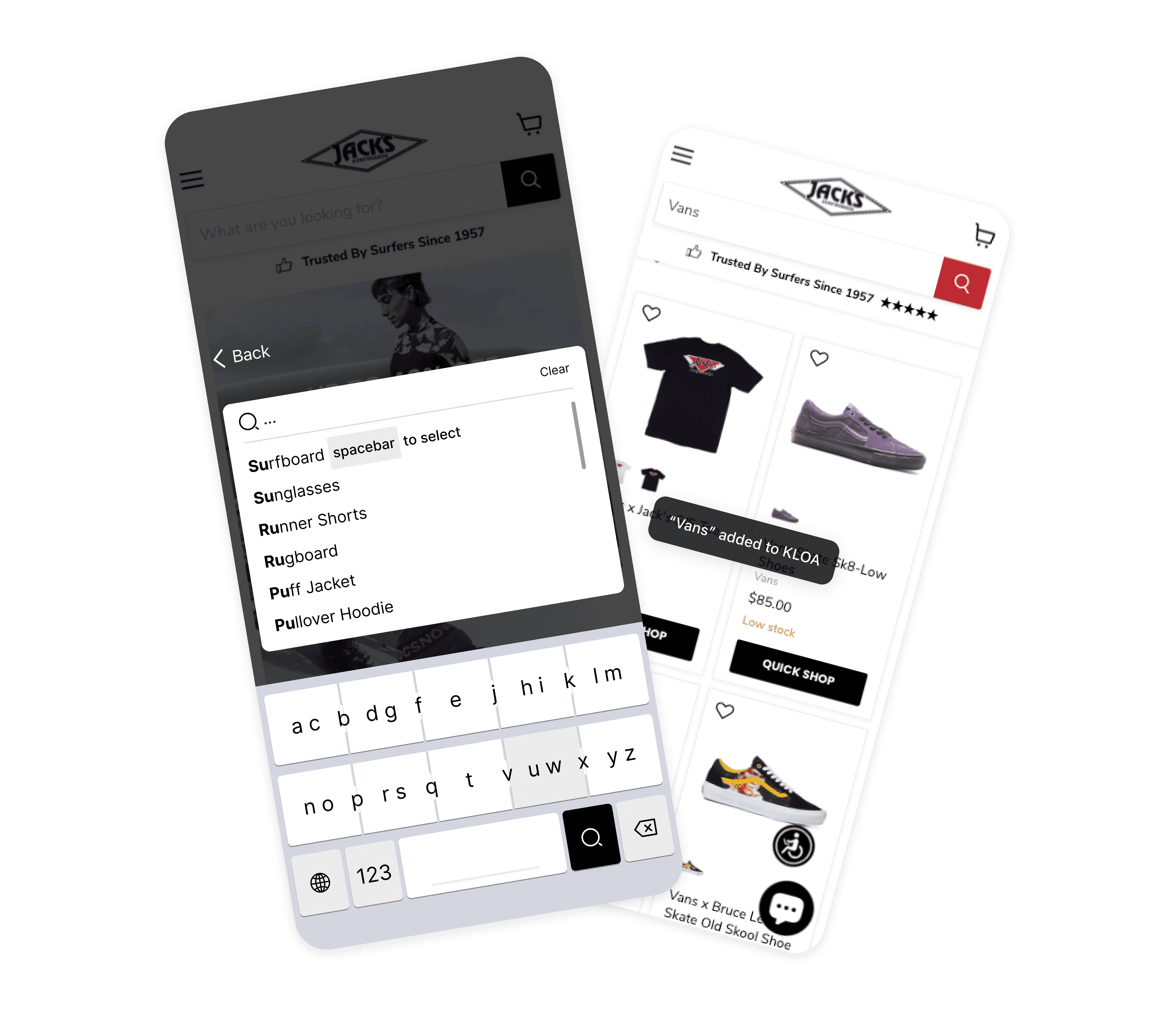
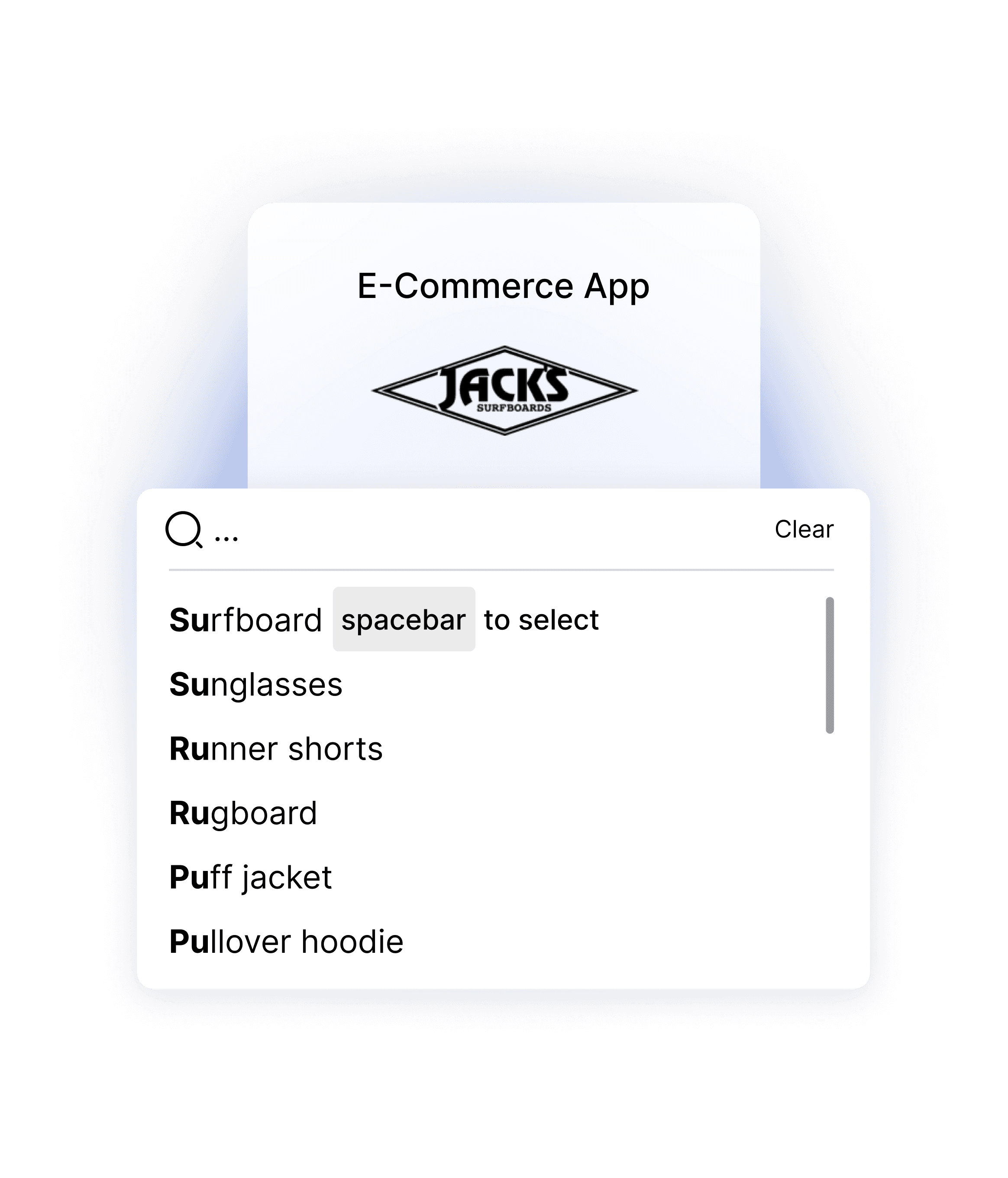
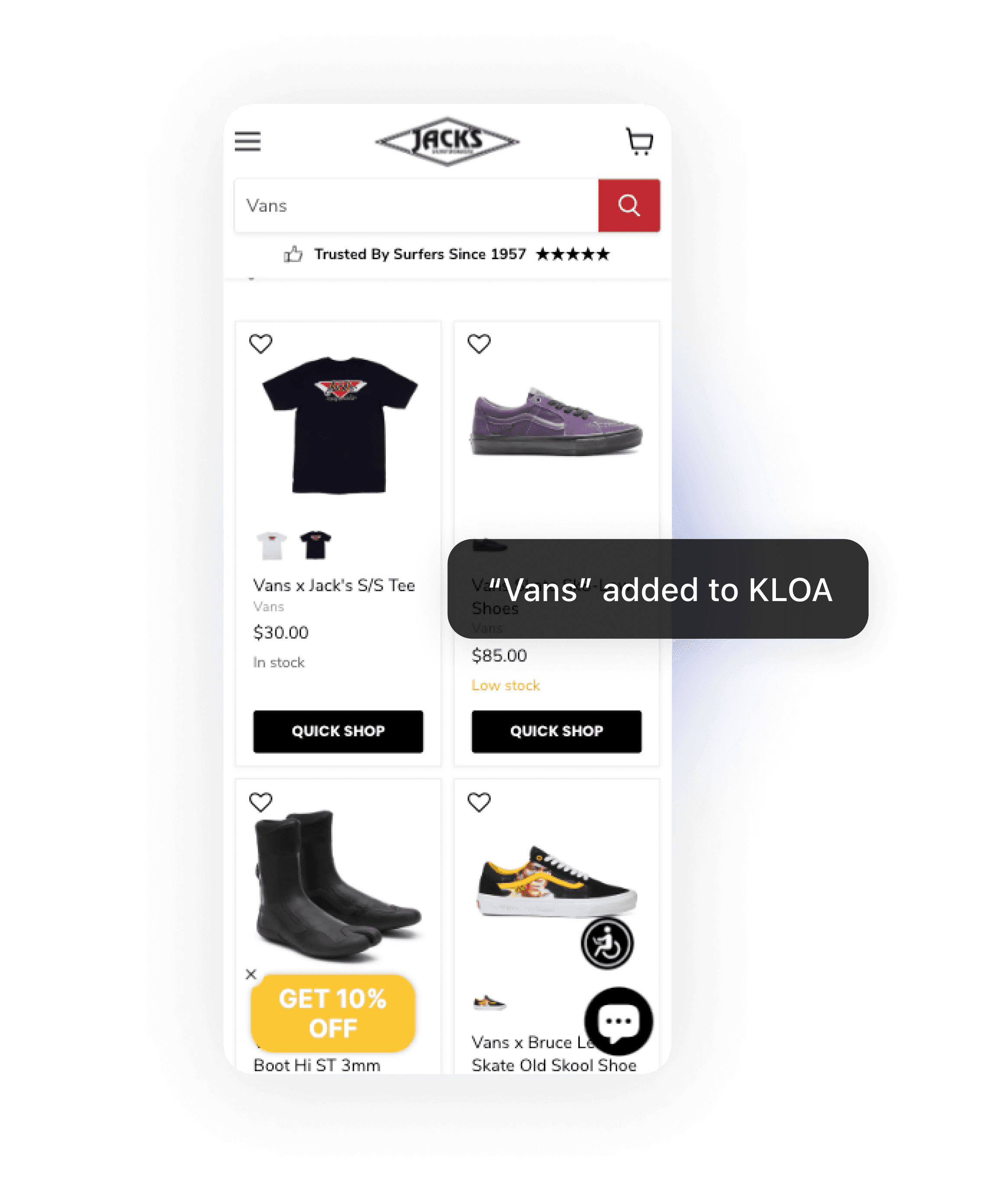
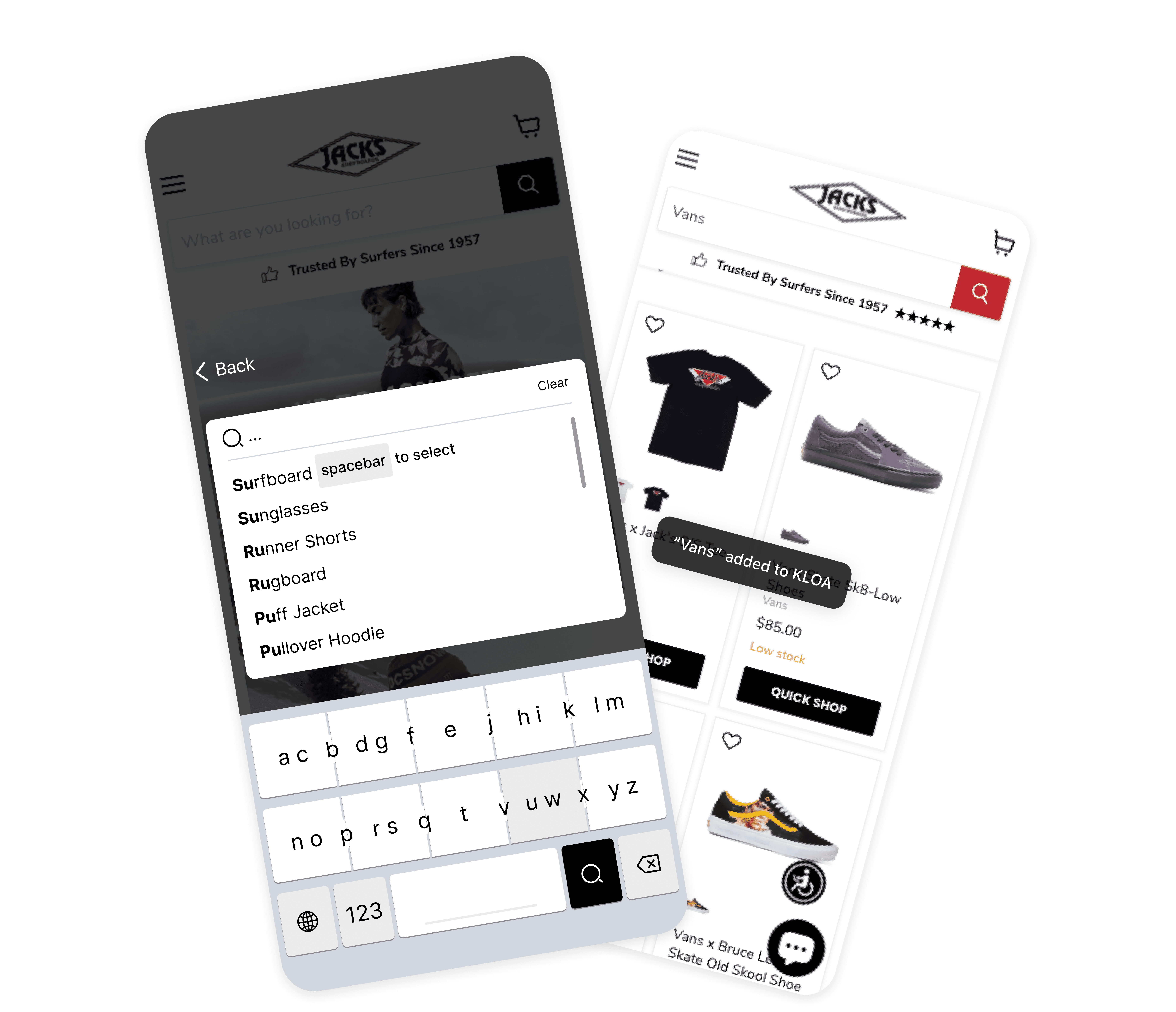
KLOA's mobile e-commerce search experience contextualizes user inputs and in-app context to accurately predict product searches, enhancing the overall search experience.
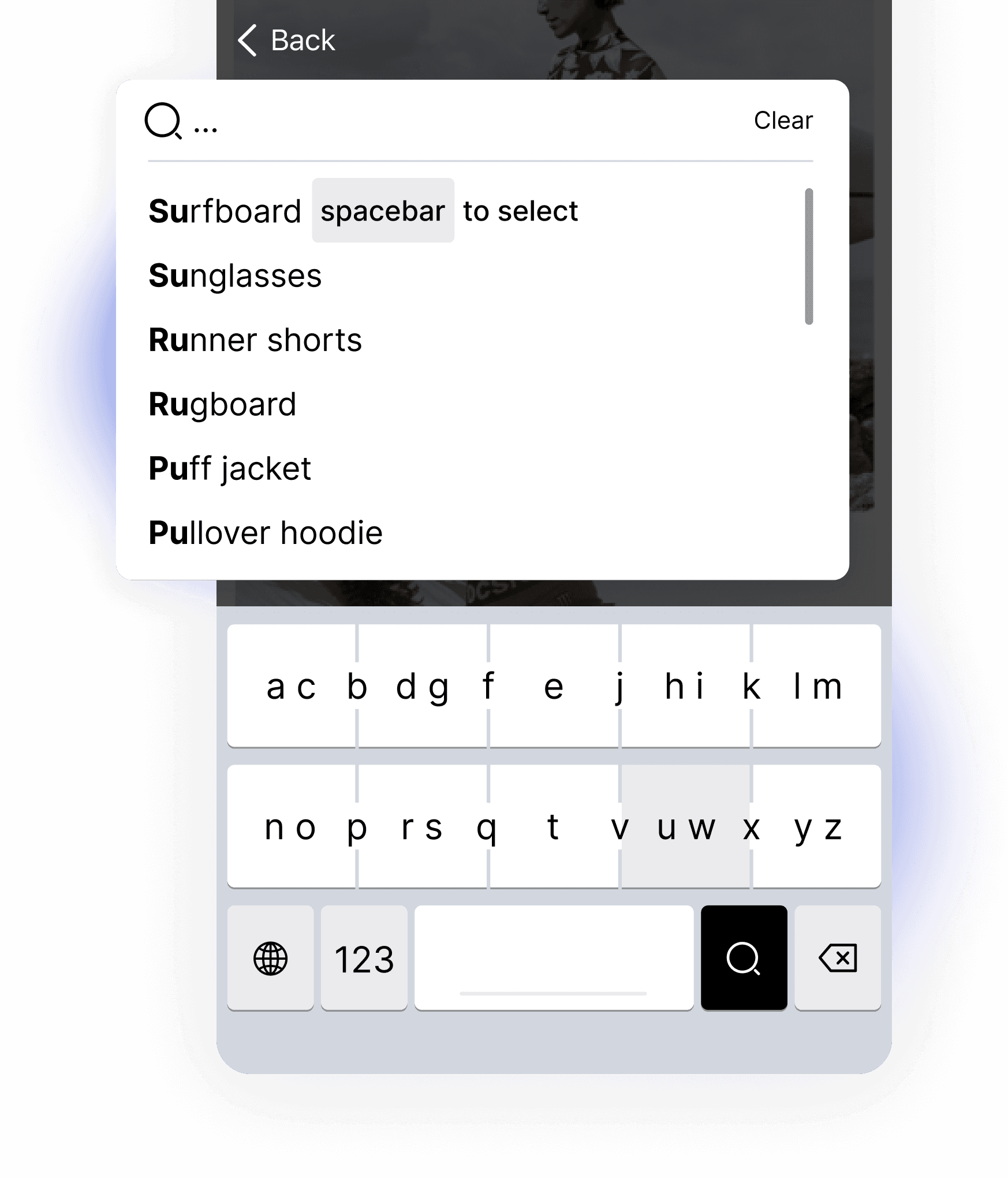
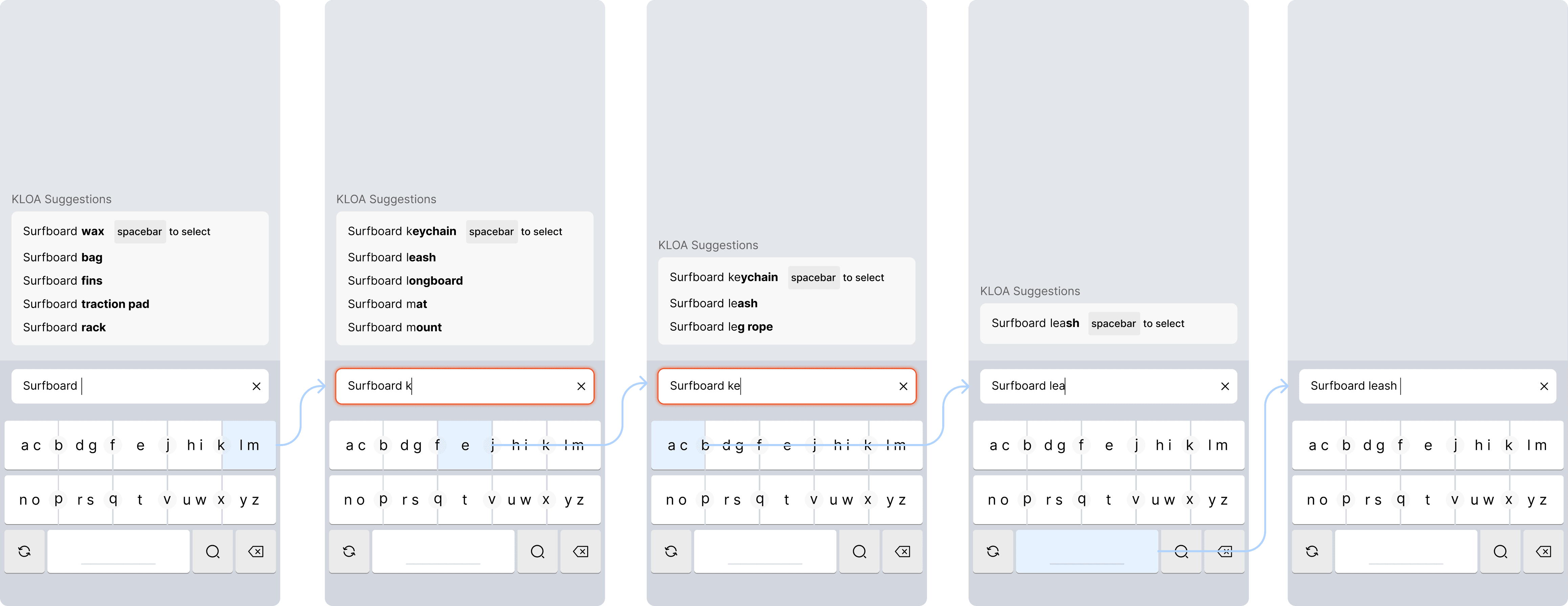
Effortless typing with bigger KLOA keys. Type near your desired letter, and AI refines your search in real-time, creating engaging product discoveries.
Based on our usability study, users were thrilled when they could find their desired product with just a few taps.
Tailors your search results with your e-commerce app, delivering more relevant product discoveries.
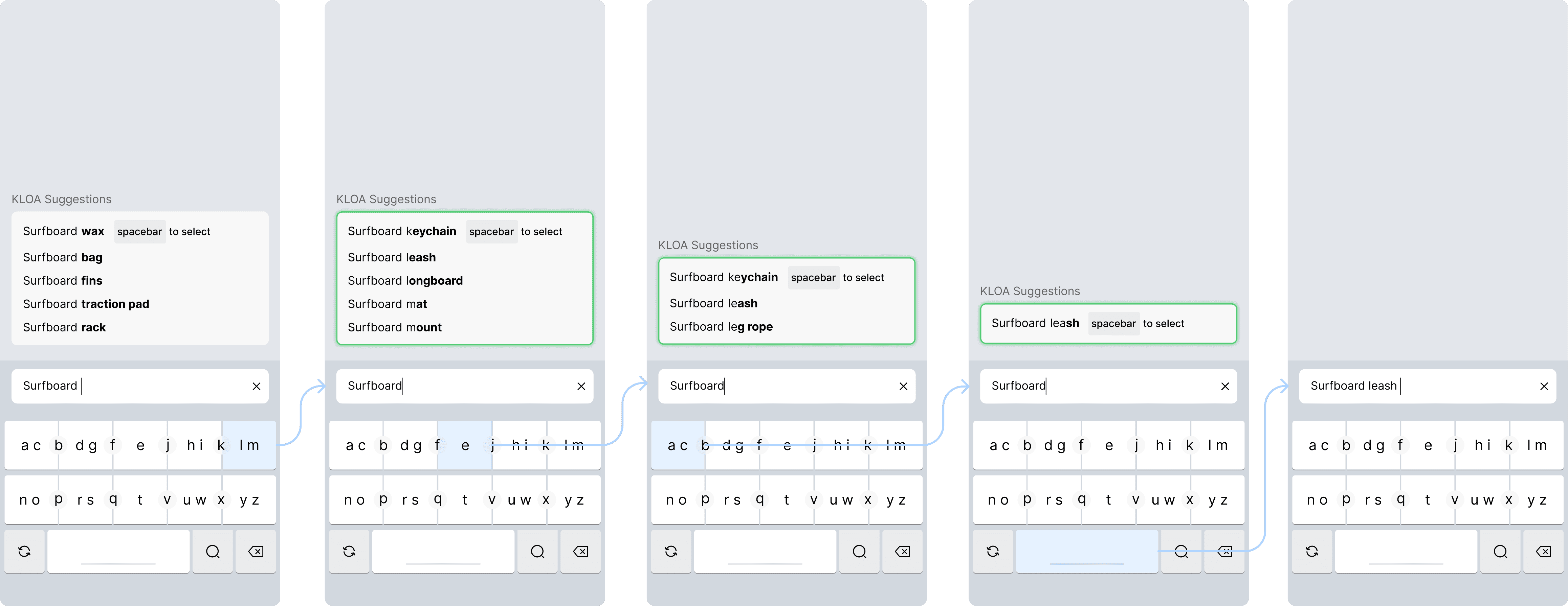
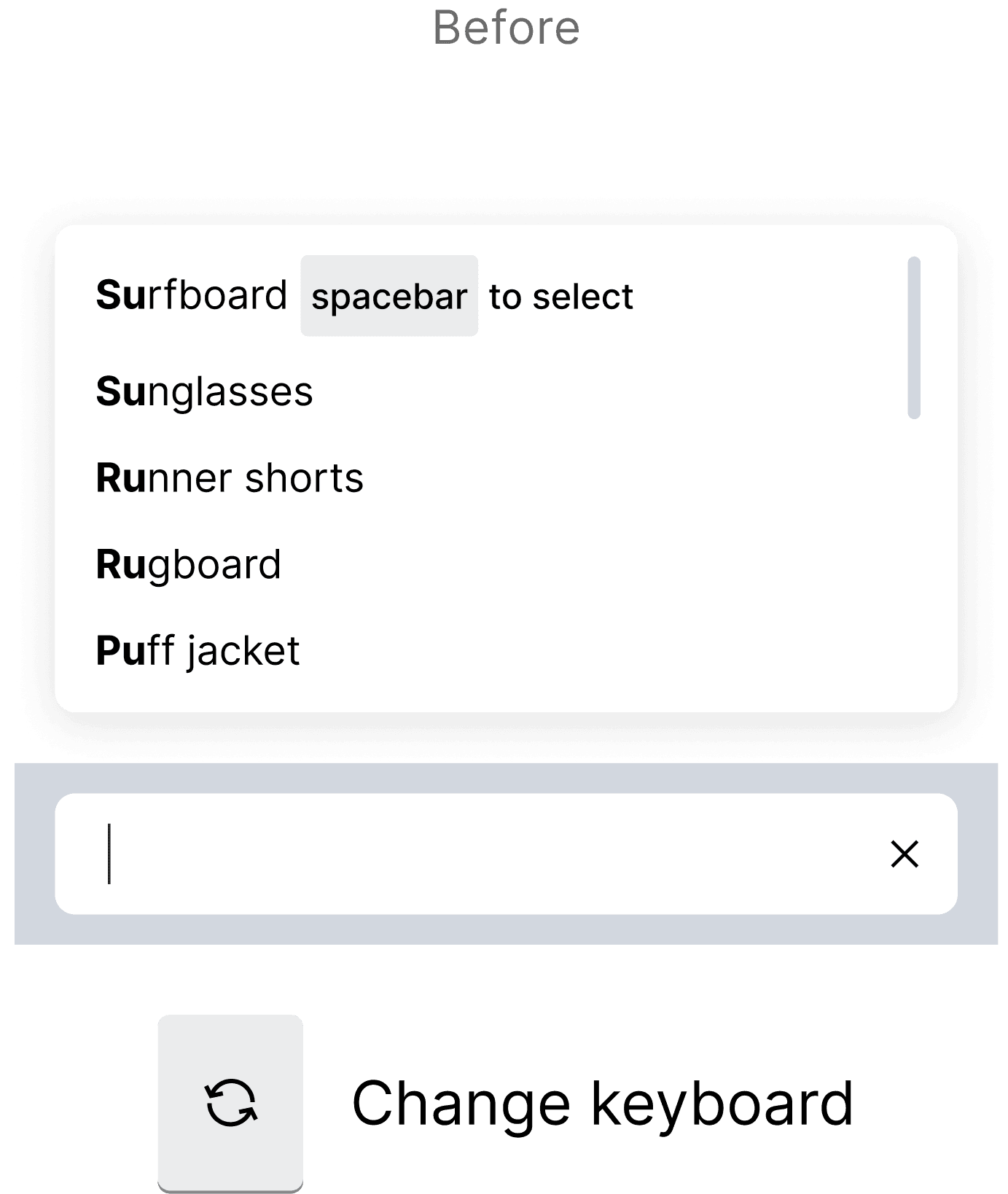
Accelerate your search experience with a simple spacebar tap, conveniently selecting the top or most relevant search item for seamless browsing.
Users easily grasped and embraced this feature.
Customize your keys by adding search results, expanding the KLOA dictionary to match your preferences.
Users were delighted by the personalized experience as the KLOA keys learned and adapted to their search preferences.
Design Impact
10.6% reduction in user frustration
I played a key role in redesigning and integrating the product into a new search experience, resulting in a 10.6% reduction in user frustration. Users easily completed main tasks and encountered added value, surpassing our expectations and previous usability studies. However, this is just the beginning of KLOA's journey toward creating a truly user-friendly solution.
Diving into the Design Process
Exploring KLOA Keys
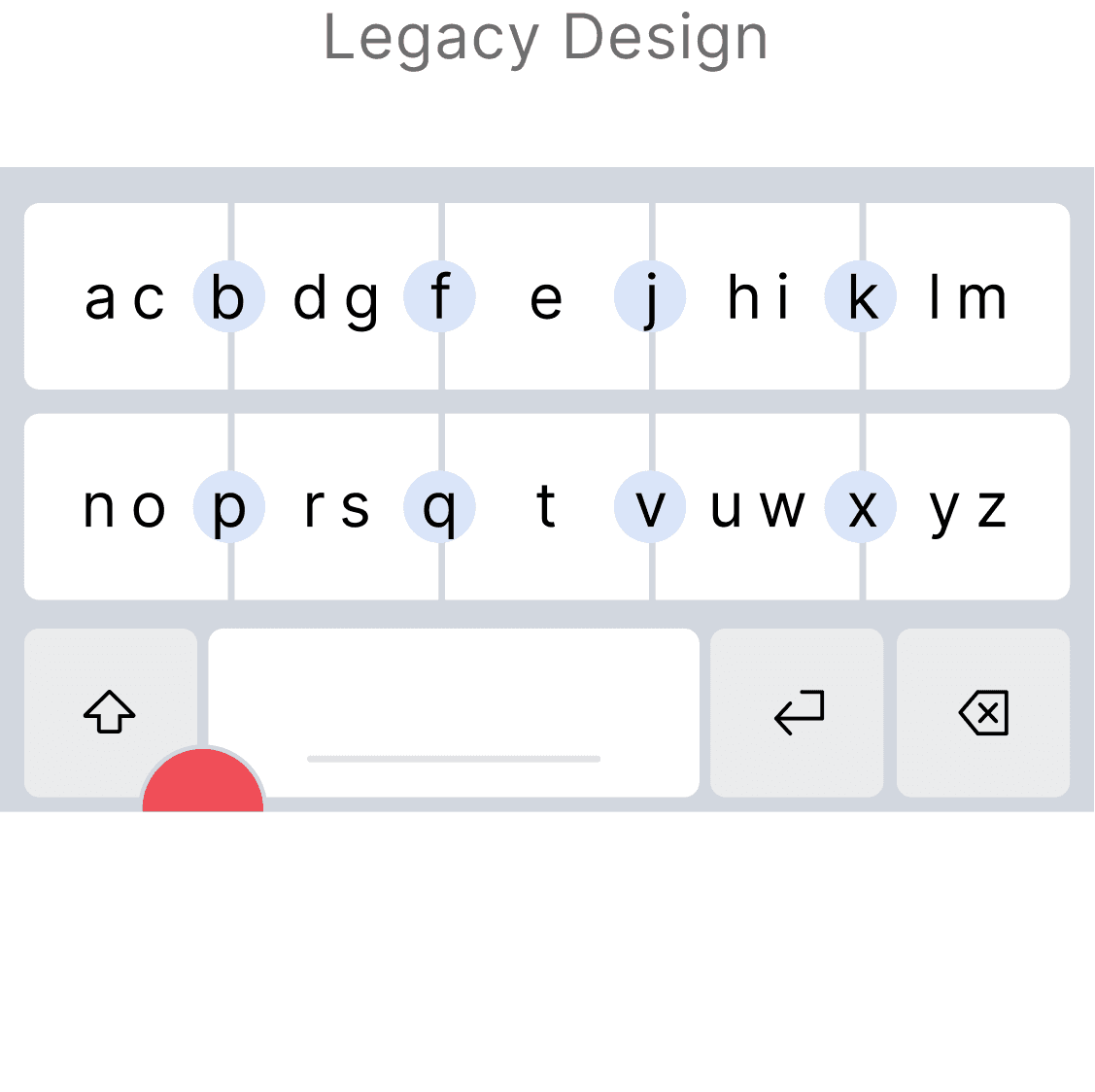
After thoroughly examining the keyboard's functionality and design, I identified challenges in envisioning a mobile search experience. Through demonstrations and personal experimentation, I uncovered usability issues supported by previous studies, highlighting the need for urgent improvements. Key findings to consider for integrating the search experience include:
a c
b
d g
f
e
j
h i
k
l m
n o
p
r s
q
t
v
u w
x
y z
Legacy Design
Usability Issue 01. Selection Ambiguity
Users found it challenging to precisely choose their desired letter due to the nature of the predictive keys.
Usability Issue 02. Unintuitive
Users lacked awareness that suggestions required at least 2 letter selections, with more selections leading to better results. Furthermore, they faced challenges in understanding the representation of certain buttons.
Usability Issue 03. Poor Visual Hierarchy
Users experienced confusion in navigating and understanding the information hierarchy. Notably, certain keys received unnecessary prominence, adding user confusion.
Proposing New Product Strategy
I proposed a new product strategy to tackle the identified usability issues and enhance the user experience, gaining approval from the founder. This MVP project primarily focused on executing the first two phases.
Phase 01. Improve the existing product.
Redesign KLOA keys to improve intuitiveness for accessible mobile typing. Address existing product issues and enhance user interaction prior to integrating the search experience. Solve visual design problems, like hierarchy misuse and uncommon patterns, hindering user understanding of functionality.

Redesign
123
t
u w
r s
n o
y z
p
q
v
x
h i
a c
d g
e
l m
b
f
j
k
A/B test results
All 5 users preferred the redesign as it aligned with their mental models of a keyboard.
Phase 02. Create new product.
Integrate the KLOA keys with the search experience and evaluate user interaction to ensure alignment with users' mental models and minimize frustrations.
Phase 03. Enhance new product.
Optimize the search experience for mobile e-commerce shopping users, improving its functionality and delivering value in comparison to existing competitors.
Ideation
After improving the keyboard design, I integrated the search experience by creating user flows, which was iterated upon after each design review. A key issue addressed was the ambiguity of letter selection with KLOA keys, resulting in inaccurate user input and a subpar search experience with unintended inputs in the search field. To address this, I directed users' attention to search suggestions and hid unintended inputs, leveraging the functionality of predictive KLOA keys revealed through search suggestions.
User Flow with Ambiguous Tap Selections Shown
Mapping Out Happy Paths and Error States
Despite users' efforts to refine the output by providing additional letter selections, the current algorithm may face challenges in accurately predicting user intent. To address potential user frustrations, I outlined user scenario hypotheses for testing, gaining insights and developing strategies to mitigate technical constraints. This involves informing users, providing sufficient guidance, and offering feedback.
Usability Testing
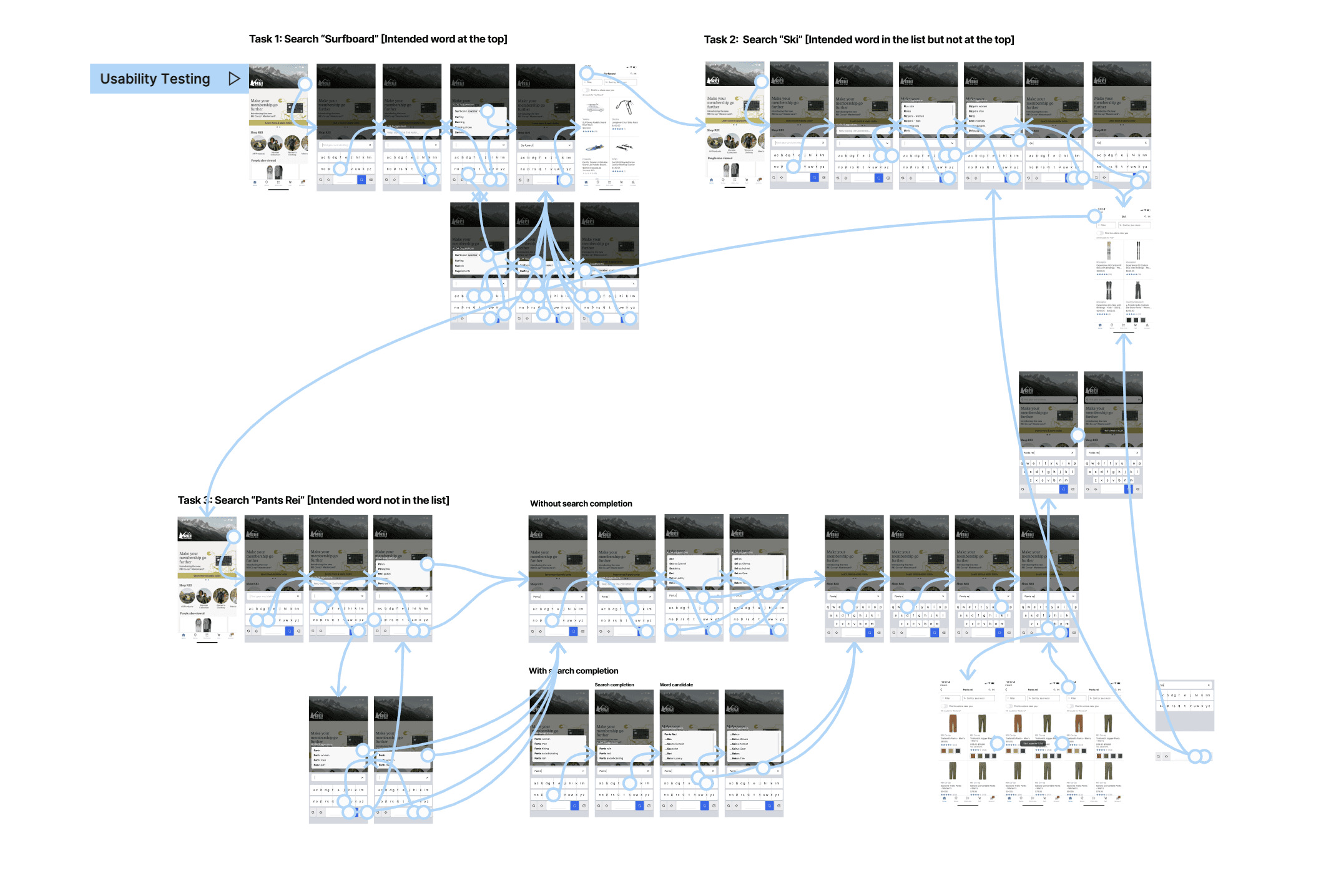
In collaboration with a researcher and another designer, we planned and conducted usability tests with 11 users to validate the hypotheses I outlined and assess the effectiveness of KLOA search, specifically focusing on ambiguous key selections. Our research aimed to examine KLOA search intuitiveness, identify user challenges, and evaluate adoption likelihood. Key research questions explored initial learnability, user mental models, and task difficulties.
Prototyping Tasks on Figma
Usability Results
The usability study confirmed hypotheses: clear guidance and additional options are critical.
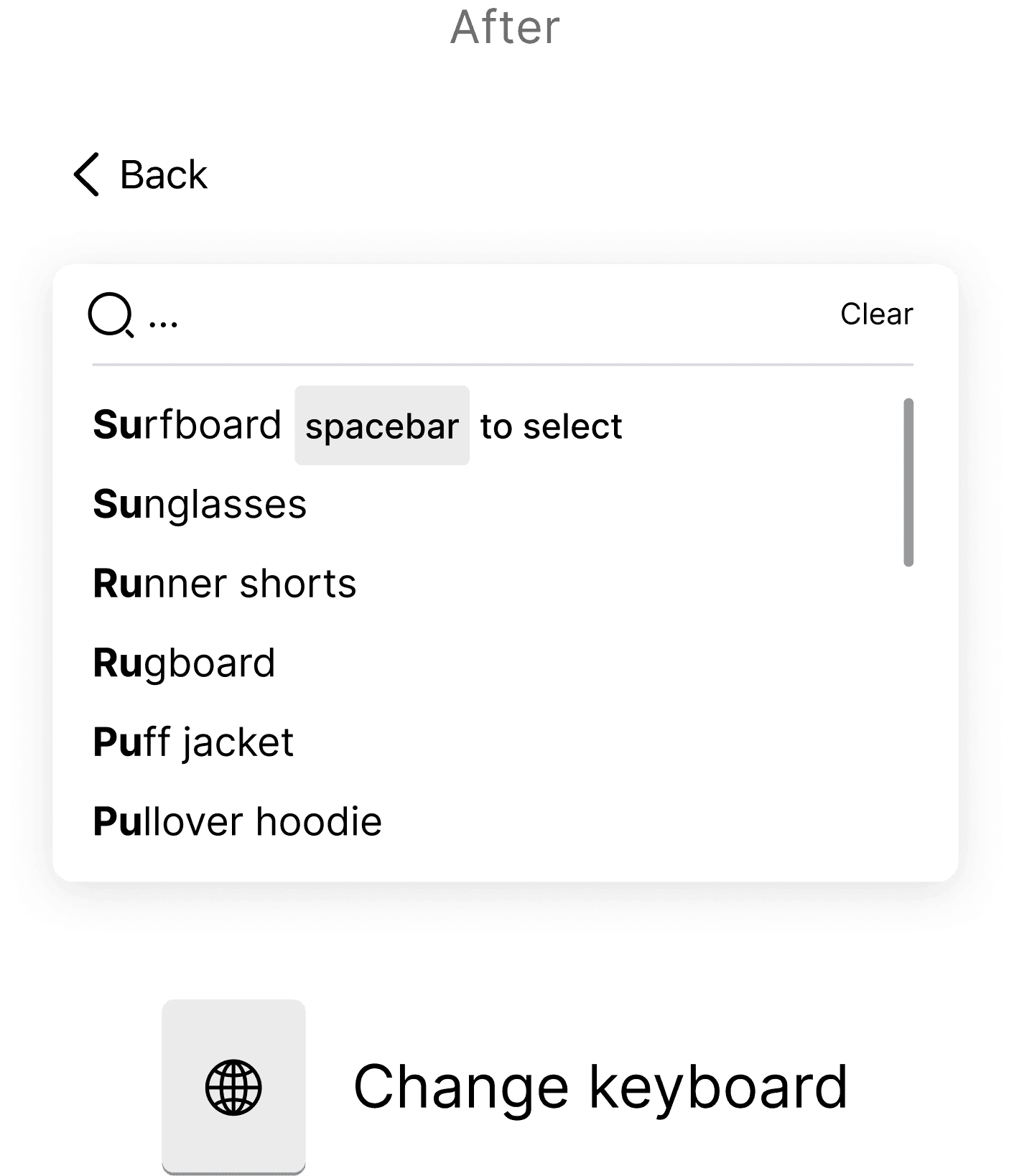
When users couldn't find their desired product in the search suggestions, they felt confused or assumed they made mistakes. Providing users with access to a larger list of words or the option to switch keyboards when needed was proven crucial. Although this isn't the ideal solution, it prepares for error states and helps mitigate further user frustrations.
Design Improvements and Finalizing Design Spec
With another designer, we made additional design improvements informed by our usability study, made iterations for each issue we needed to address, and finalized KLOA’s mobile e-commerce search MVP for hand-off.
Further Steps
The next steps involve testing the actual interactions of the MVP with real users to assess its effectiveness and desirability. The most important aspect however is to thoroughly evaluate market demand and user adoption.
Additional Contributions
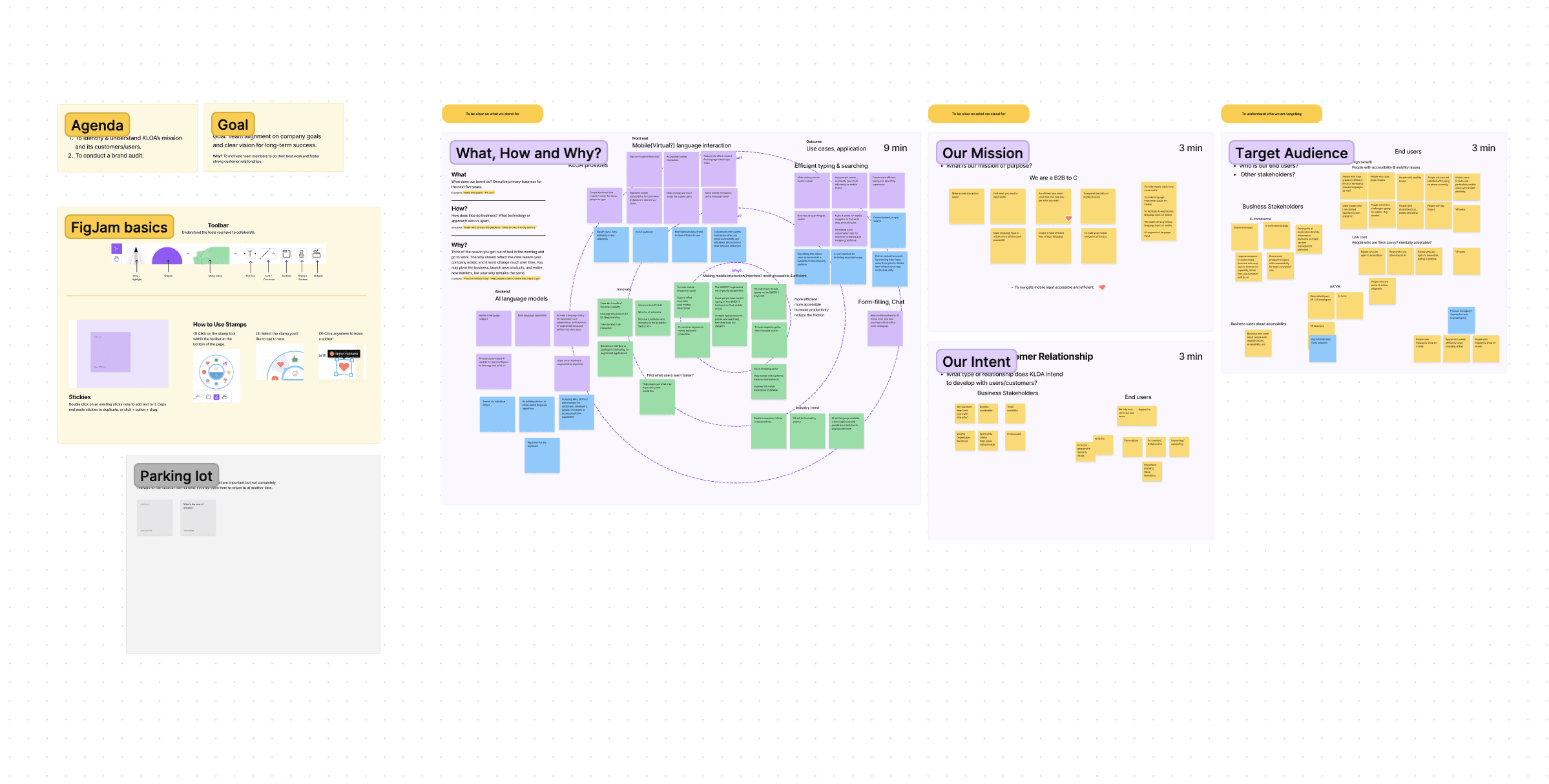
Team Alignment Workshop
As we neared the end of the usability tests, significant changes occurred in the product and business direction. The founder had new visions the team wasn’t aware of. To ensure alignment, I facilitated a team workshop where we collaborated, clarified goals, and fostered a unified approach for moving forward.
Rebranding Logo Design
I also redesigned our logo to celebrate new changes and better align with our brand identity, company, and SaaS product. The keywords guiding the redesign were "mobile typing" and "software innovation.”
Takeaways
Power of Storytelling
Adapting to an early-stage startup, I took on responsibilities beyond product design and designed pitch decks to enhance our funding prospects. Through this experience, I gained insights into marketing and business development while creating a narrative that communicated our value proposition other than bigger keys, market potential, and unique differentiation.
Balancing User Advocacy and Business Needs
I honed my communication skills with the founder, ensuring alignment with business goals and addressing challenges while advocating for users. I emphasized the business importance of prioritizing improvements to existing designs that lacked discoverability or intuitiveness for users, over introducing new features or completely changing the product experience.
Addressing Ambiguity as a Team
Throughout the product design process, we encountered numerous changes in the product and business strategy, leading to uncertainty about our direction. It was crucial to establish team alignment and remain focused on our goals. The workshop I ran helped us align as a team and understand the current state and trajectory of the business.
Explore more case studies